[alert type= »green »]Vous utilisez WordPress, le template Avada, et vous avez besoin d’une carte Google Maps interactive sur votre site internet. Cet article a été rédigé pour vous ![/alert]
Depuis maintenant fin juin, Google n’autorise plus l’utilisation de l’API Google MAP sans condition … Le service devient payant au delà d’une certaine consommation. Pour le plus grand nombre, cela restera gratuit (la limite est de 25 000 chargement de carte / jour).
De fait et depuis, nombreux sont ceux qui ont constaté du jour au lendemain le dysfonctionnement de leur carte Google sur leur site (autrement dit Google Map ne s’affiche pas !) … Les utilisateurs doivent désormais être identifiés et utiliser une clé API pour le service en question.
Pour des projets de petite envergure, en tant que prestataire web, nous sommes amenés à utiliser le moteur CMS WordPress et le template Avada (template best of breed), disponible sur Themeforest.
Cet article a pour objet de fournir la solution à cette problématique i.e de traduire (les réponses sont souvent en anglais) et condenser les procédures en un seul lieux (il est nécessaire d’en suivre plusieurs) … Ça servira à tout le monde ! Procédons …
Google Map ne s’affiche pas : Google Maps API error …
Voici en quelques lignes les différents messages d’erreur que vous pouvez obtenir …

Google Maps API error : MissingKeyMapError
Google Maps API warning : NoApiKey
La solution au problème d’affichage Google Maps
Voici la procédure en plusieurs étapes :
1 – créer la clé Google Maps JavaScript API
Suivre ces étapes pour obtenir une clé API (vous devez disposer d’un compte Google) :
- Aller la console Google API (Google API Console).
- Créer ou sélectionner un projet (Create or select a project).
- Cliquer sur Continue pour activer l’API et les services associés.
- Depuis la page Identifiants (colonne de gauche – Credentials), récupérer une clé API (et paramétrer les restrictions de la clé d’API). nota : protéger l’usage de la clé en appliquant des restrictions (par ex. en spécifiant l’URL de votre site).
Vous disposez désormais d’une clé API qui ne pourra être utilisée que depuis votre site internet (nom de domaine exactement).
2 – Utiliser la clé API Google Maps dans Avada
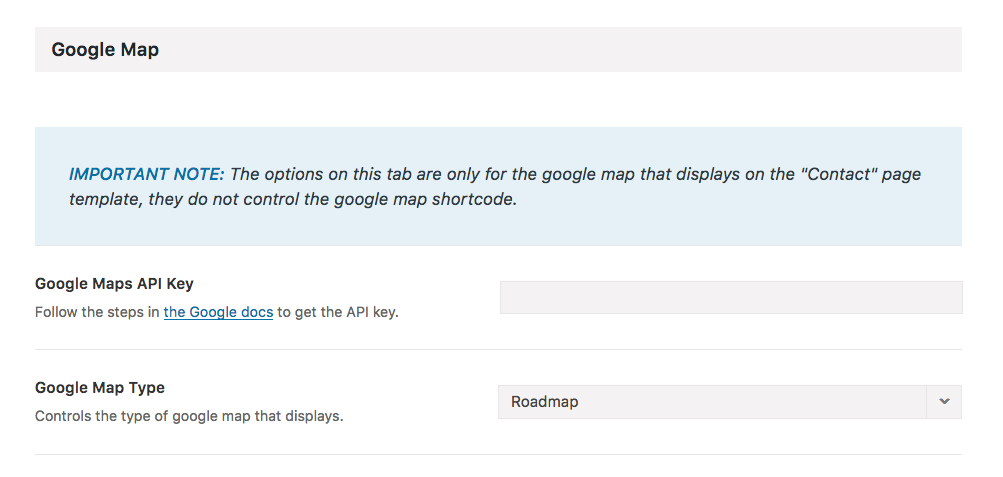
Pour le template Avada, voici la solution la plus simple … Avada permet d’insérer la clé API depuis la section Avada > Theme options > Contact form > Google map.

{Entrer|Copier-coller} la clé API dans le champ Google Maps API Key.
Sauvegarder et s’est terminé … Mais ce n’est pas aussi simple pour tout le monde …
Si vous ne voyez pas apparaitre ce champ, c’est que Avada n’est pas à jour … Voici la solution :
Mise à jour d’Avada
Vous devez disposer d’un clé de licence Avada valide (et activée dans WordPress).
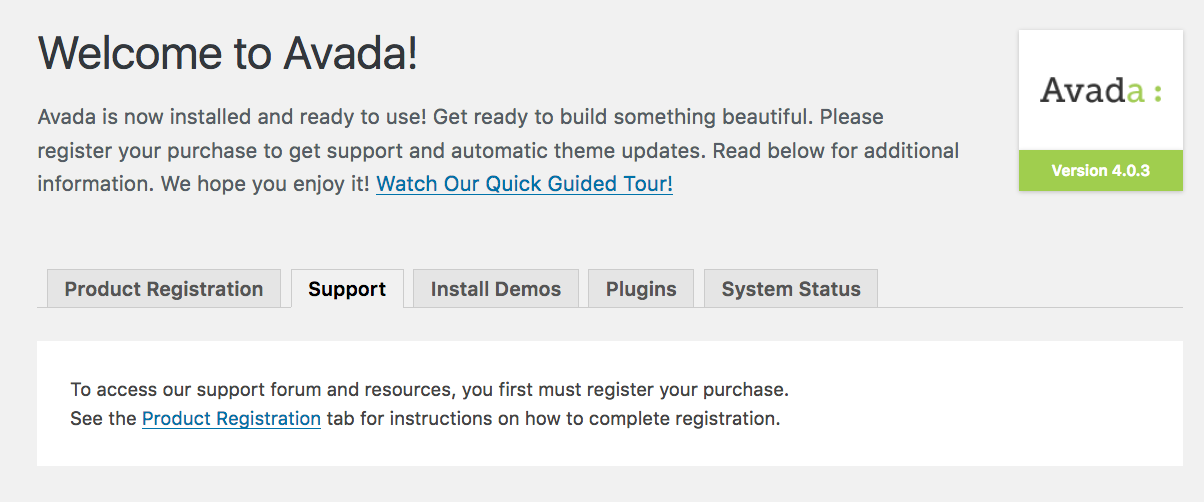
Après avoir vérifié que Avada dispose de la dernière version (4.0.3 à ce jour), rendez-vous ensuite dans la rubrique support de Avada.

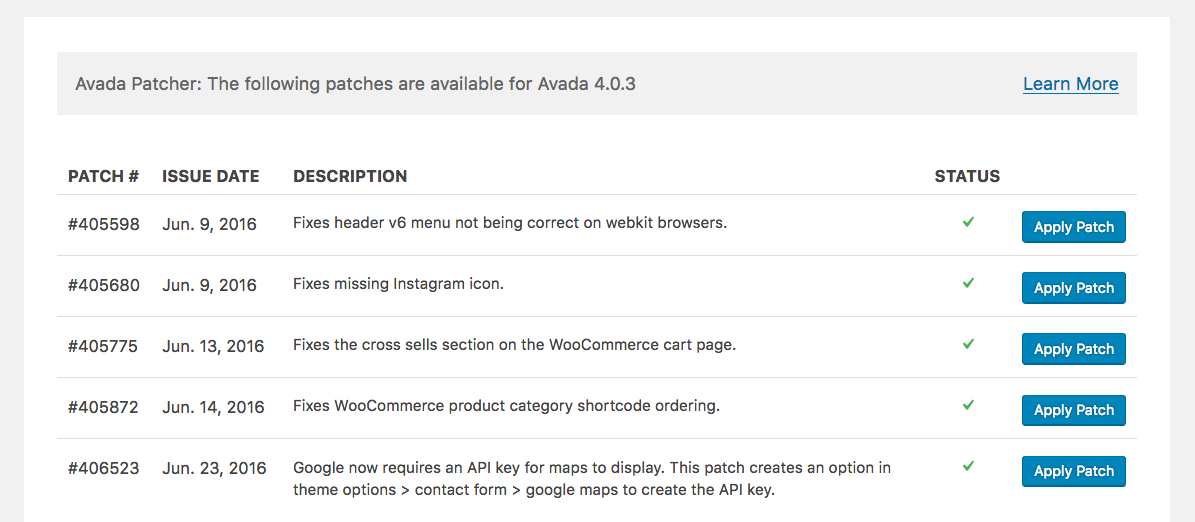
Sur le bas de cette page, vous avez la possibilité de « patcher » (i.e appliquer une correction de bug minime) la version et d’ajouter la fonction Google Maps API Key.

Appliquer ainsi les mises à jour proposées, les unes après les autres. Et la fonction recherchée apparaitra (suivez la procédure insérer la clé API dans Avada).
nota : depuis Avada v.4, vous noterez le système de patch qui ne nécessite plus la mise à jour du template à chaque mise à jour mineure (correction de bug). C’est très appréciable et ce mécanisme permet d’être plus bien plus réactif !
nota : vous noterez également la réactivité de l’équipe Avada (Google publie l’info. le 22/06 et Avada sort un patch le 23/06) …
Voila le tour et joué … Merci qui ?
Pour aller plus loin
Pour les autres template, il existe plusieurs méthodes (modification du fichier header.php, et ajout d’un code <script></script> dans le header de chaque page).