J’utilise parfois le module Quform (anciennement Iphorm), très pratique pour la création de formulaire que je ne présente pas ici …
Une question s’est posée au sujet de la configuration de cet outil, au niveau de la traduction du champ obligatoire (required).
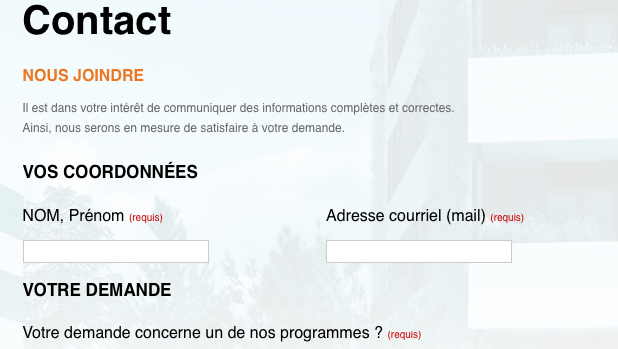
Où trouver ce champ Required ?
Ce champ apparait en rouge à coté du label d’un champ déclaré obligatoire. Laisser ce champ en plein milieu d’un formulaire rédigé en français est comment dire … une honte un oubli !
nota : encore plus quand on sait où se trouve la fonction …
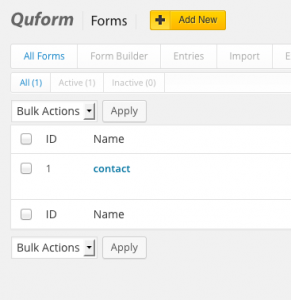
1 – Sélectionnez le formulaire que vous souhaitez modifier (c’est un paramètre local, propre à chaque formulaire).
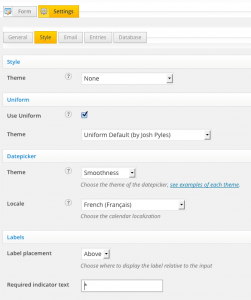
2 – Se rendre dans réglages (Settings), puis Style, et ensuite positionnez la souris sur le champ Required indicator text.
3 – Modifiez maintenant le texte par défaut (Required), par une étoile (*) par ex., puis sauvegardez !
Bref, rien de bien compliqué au final 😉
source : la solution en anglais depuis les commentaires de ThemeForest.
Notez qu’il est possible de gérer cette fonction de manière assez pointue (je n’aborde pas le css, les bdd et boucle conditionnelle) …
Rendre une information obligatoire
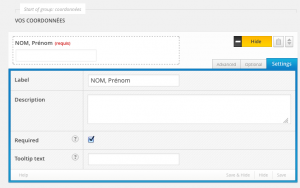
Sélectionnez un {champ|élément|objet}, puis Settings.
Cochez la case Required afin que l’information demandée devienne obligatoire.
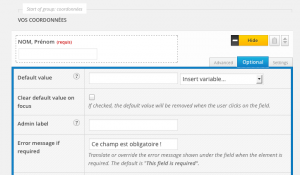
Message d’erreur
L’affichage d’un avertissement quand le champ obligatoire n’est pas renseigné.
Sélectionnez un champ (single line text), puis Settings, ensuite Optional.
Modifiez le message d’erreur (Error message if required field) …